How to Convert Any Video to HTML5 OGV WebM and MP4 Formats
HTML5 introduces built-in media support via the <audio> and <video> elements, offering the ability to easily embed your video/audio into HTML webpage. HTML5 make it available to watch video on most popular web browsers without Adobe flash player. However, HTML5 only supports WebM, MP4 and OGG/OGV video formats. In this article we'll show you how to convert any videos to HTML5 compatible video formats (OGG Theora, MP4/H.264 Video, Webm/VP8).
How to Convert Any Video to HTML5 Video Format?
With Video Converter Assist program, it is rather easy and fast to create HTML5 video for your website or blog. Let me walk you through the full process.
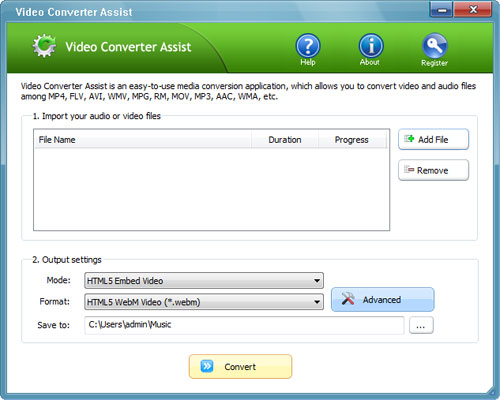
- Launch the Video Converter Assist program. Click the Add File button to add your video files (avi, flv or whatever) on your computer. This program supports batch conversion and allows you to convert multiple video files at one time.
Choose the HTML5 Embed Video mode, then set HTML5 MP4 Video (*.mp4), HTML5 WebM Video (*.webm) or HTML5 OGG Video (*.ogv) as the output format.

- Click on the Advanced button, it allows you to customize video and audio settings (e.g. Video Codec, Video Bitrate, Audio Codec, Audio Bitrate, Audio Channel).
- Click the Convert button to begin your conversion. After the video conversion is complete, you can go to the output folder to get the encoded HTML5 compatible videos.
Embed Videos in HTML5 Web Page
To embed video in your web page or blog, copy and paste the following code into where you want the video to be displayed.
<video poster=”example.jpg” controls>
<source src=”example.webm” type=”video/webm” />
<source src=”example.ogv” type=”video/ogg” />
<source src=”example.mp4″ type=”video/mp4” />
</video>
Note: You will need to replace example.jpg with the video thumbnail and replace the example video (example.webm, example.ogv, example.mp4) with your own HTML5 video files. It is exceedingly important to make the file directory totally correct.
Supported Browsers and Video Formats:
This table summarizes the current natively supported video formats on the latest HTML5 browsers:
| Video format / codec | Native HTML5 support |
| MP4 / H.264 | Chrome 5.0+, IE9+, Safari 3.0+ |
| WebM / VP8 | Chrome 6.0+, Firefox 4+, Opera 10.6+ |
| Ogg / Theora | Chrome 5.0+, Firefox 3.5+, Opera 10.5+ |